How To Setup Facebook Page Welcomer In Your ChatBot

Overview :
Hey everyone, welcome to this new exciting episode of BotPanels, Today we are going to talk about How to setup Facebook page welcomer in the chatbot. Let’s begin doing this quickly.
FaceBook Page Welcomer workspace:
We are going to click on the chatbot link given here and then dialogues sub-menu. We reach on to a dialogues page.
See it on your left side; you will get a link below the main menu that shows looking for welcome dialogue. Just click on it and we will reach on to the Facebook page welcomer.
There is one another way to reach this page. Let’s go back to the dashboard once again. Click on the chatbot and then click on the Chat starters sub-menu.
Now have a look at the left-hand side navigation. You will see the link of Facebook page welcomer. Click on it and you will get the workspace. There is a link over here, create Facebook page welcomer. Click on it and you will reach on to the page where you can set up your Facebook page welcomer.
FaceBook Page Welcomer:
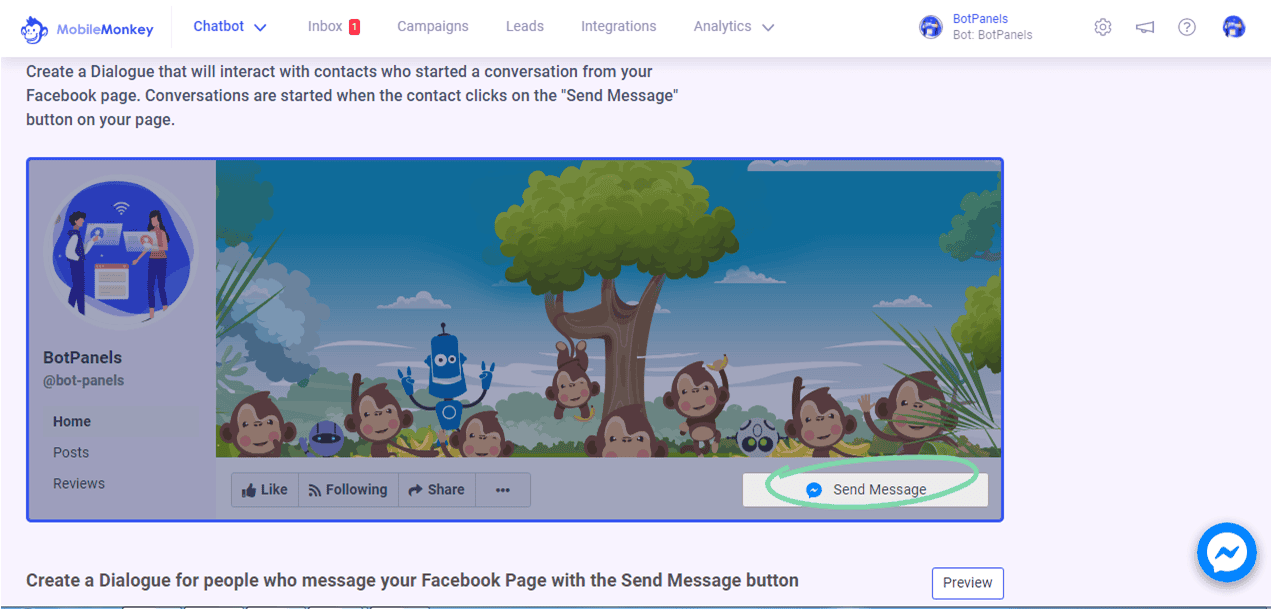
If you do not know about what is Facebook page welcomer, let us give you a brief idea on it. Facebook page welcomer in the area to create a dialogue that will interact with your audience who started a conversation from your Facebook page.
These conversations get started when a visitor clicks on the send button on your page. You can create your dialogue here with the help of chatbot widgets.
If you do not know how to create a dialogue, we have a separate learning video on it.
Add Dialogue:
So let’s start doing it practically, click on the plus button to add dialogue. Select the typing widget first that gives the impression that we are typing something.
Then again click on the plus button and choose the text widget to write one another dialogue. We are going to write here, Thanks for messaging.
Can I ask for your email address?
Generally, the user replies with the email.
So we select the email option from here and save the response to an attribute.
It is an important step to save the response as an attribute because then only you would be able to fetch this data later on.
Add More Dialogue:
We are going to add one more dialogue here. Let take one another text widget and type, Thank you, Please confirm your phone number to reconnect if got disconnected for any reason.
Generally, the user replies with the phone number and we are going to save it in the phone attribute. You can continue writing the dialogues as per your communication flow.
But try to keep your welcome page dialogues short and informative. It would help your audience to engage with your chatbot.
We will discuss some other interesting features of ChatBots in subsequent episodes of BotPanels. This episode on the Facebook page welcomer completes here.
You can subscribe to BotPanels to get access to interesting learning videos and free tutorials.