ChatBot Widgets

Overview :
Hey everyone, welcome to this exciting episode of BotPanels, Today we are going to talk about ChatBot Widgets and how they use in building bots.
ChatBot widgets are the building blocks of Dialogues that give the ability to audience to have an effective communication via chatbot.
Let’s have a quick look at widgets and their functionality.
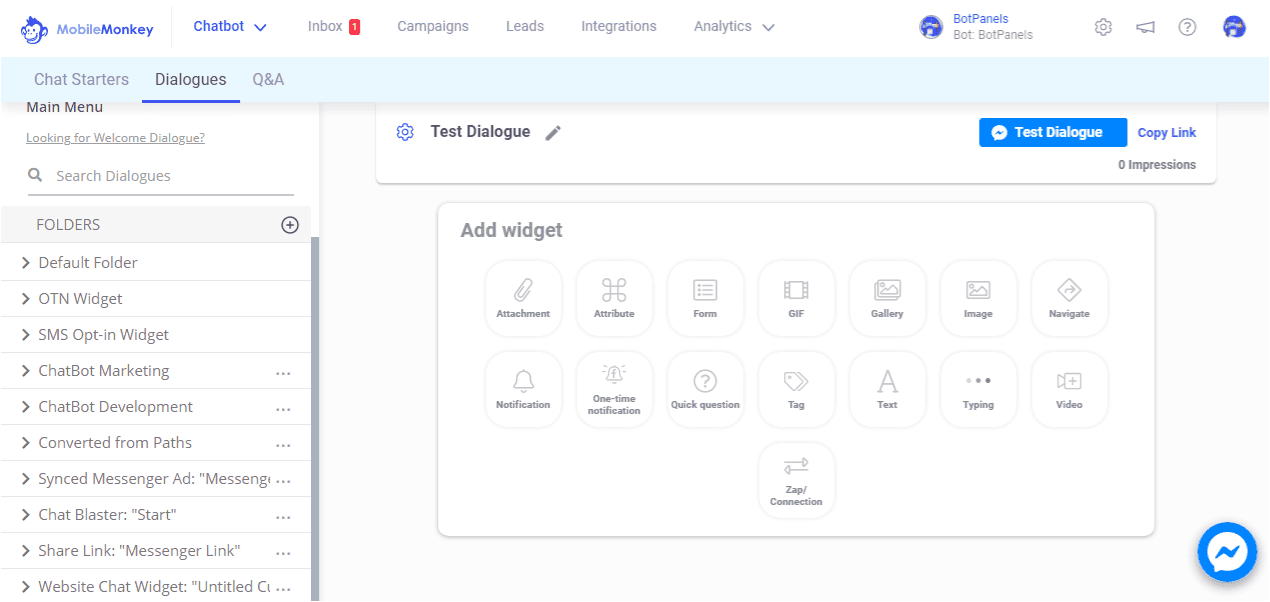
Go to the Chatbot link given here in the top header and then click on the Dialogues. We have made a test page here under the test folder to explain Chatbot widgets.
Click on the test page, you will find all the widgets we have. These widgets are frequently used in building chatbot dialogues. You can click any of these to use them up.
Quick Question Widget:
We are going to use a quick question widget to start a communication with a client or an end-user. We click on the quick question widget and it shows the quick question that we are going to ask.
We are going to ask, what is your favorite subject? All right, so our question is; what is your favorite subject? Once you complete your question and move our cursor, you must have noticed that this area turns into pink.
The reason it becomes pink is that something is left that we need to do here. It is an indication that something is required to make it complete. We are going to add some answers here.
Say, for example, we are going to add maths, and then we are going to add Computers, and we are going to add Science. These are the answers to our question.
If we move out of the cursor, we found that this area is still pink. It means, it still requires something.
Attribute:
Ok, we need to create an attribute that we can save this question as a variable that we can use later on to get the data.
We click on this add new and we name this attribute as Favourite Subject. Don’t forget to save it. Now you see; it is not pink anymore. It means it is ready to work.
Typing Widget:
Then we use the type in the widget. It gives you a little type to show the user that something is going on.
Text Widget:
We can use the Text widget to post our reply. But how do we know what subject they have chosen? We will use the attribute here that we created in our previous step. So our reply would be something like Great, We love favourite subject too.
If the user type Maths, our answer would be, great we love Maths too. If user type, computers, our answer would be, great we love computers too. You can delete it from here and you can move your widget from this option given here.
Let’s see, how it looks in real life. We can test this dialogue by clicking here. It would take us to our live page where we can test our dialogue.
Ok, it’s going to say, what your favorite subject is. My favorite subject is computers.
So, I am going to click on the computers. Let’s see the chatbot reply.
Great, we love computers too.
This is a very basic example, how we can use widgets in chatbots.
We will discuss some other interesting features of ChatBots in subsequent episodes of BotPanels. This episode on ChatBot Widgets completes here.
You can subscribe to BotPanels to get access to interesting learning videos and free tutorials.



 Master AI tools like ChatGPT, Canva, Grammarly, vidIQ & tubebuddy.
Master AI tools like ChatGPT, Canva, Grammarly, vidIQ & tubebuddy.